Webサイト横幅

画像の高さを固定して横幅だけ伸縮させる方法 Designmemo デザインメモ 初心者向けwebデザインtips

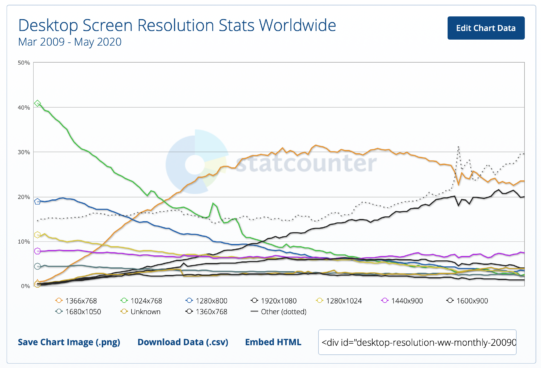
ウェブサイトの傾向について ここ10年を振り返ってみました Mmm モノモードのデザイン エンジニアリング情報メディア

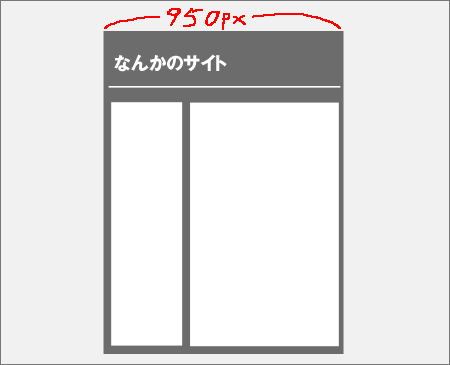
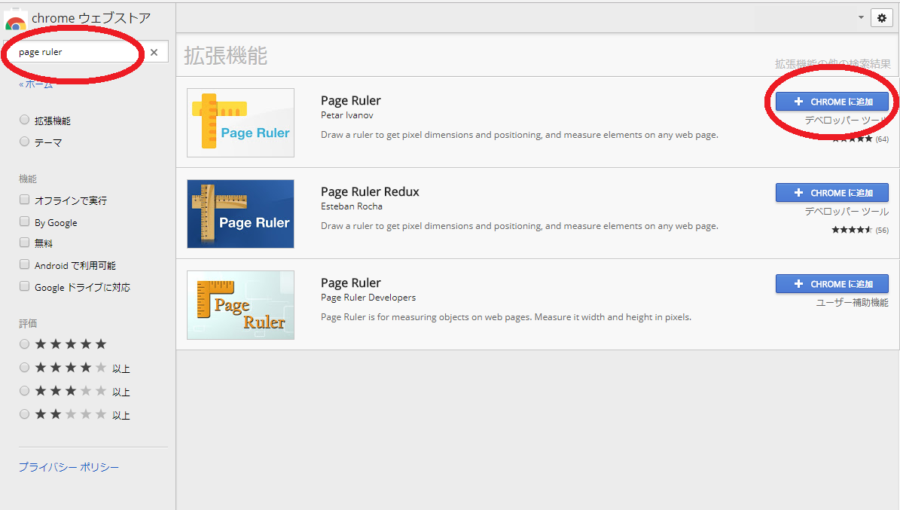
タブレットの横幅に対応するデザインについて デザイン ホームページ制作のアテンド 長岡 新潟 Webサイト制作

レスポンシブデザインにおけるテキストのコントロール テキストの折り返しを制御する Codegrid

レスポンシブデザインを採用するとき参考にしたいフォーム実例まとめ Ui改善ブログ By F Tra

ソリッドレイアウト 横幅指定サイト のviewportスマホ対応方法 Web覚書
Webウェブ / WWW / ワールドワイドウェブとは、インターネット上で標準的に用いられている文書の公開・閲覧システム。文字や図表、画像、動画などを組み合わせた文書を配布することができる。文書内の要素に別の文書を指し示す参照情報(ハイパーリンク)を埋め込むことができる.

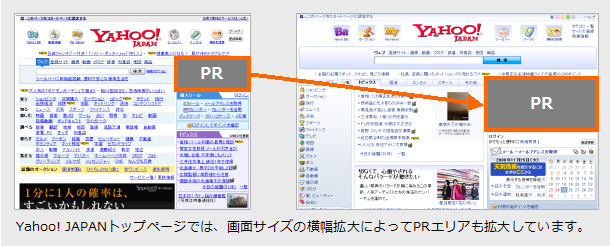
Webサイト横幅. Sisicom, ”サイトの横幅参考” / idr_zz, ”PCブラウザ19pxフルにしないって確かにそうだ。従来通り1000px程度か。 スマホの750pxってブレイクポイントも?? Webサイトデザインの横幅サイズ!もう何pxか迷わない! 17年1月版” / kihara01r, ”参考” / nknkt, ”ちゃんと理由のある幅決めをそろそろしよう”. Webサイトの横幅は何em? (pxとemの対応早見表) 10年01月03日 15時44分. 通常通り横幅を決めたデザインをしたい場合は、各要素ごとに 「横幅:width」 と、 「margin-left:auto;」「margin-right:auto;」 をかけるようにしましょう。 たとえば本ページのヘッダーとコンテンツ部分には下記のようなスタイルが設定されています。.
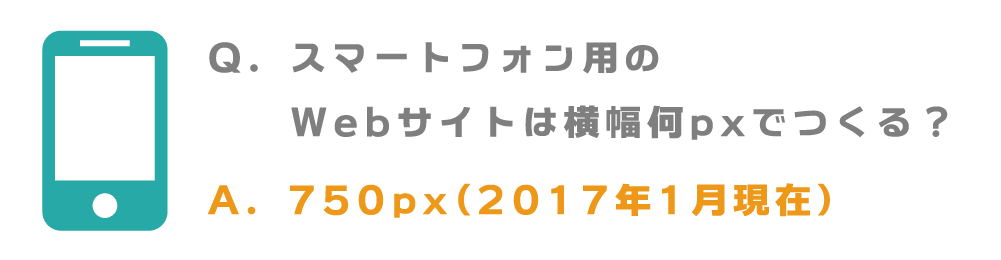
今回のお悩み html/cssの学習をするのに「模写コーディング」がオススメらしいけど、何のサイトを模写すればいいか分からない。 オススメの模写サイトをレベル別に教えて欲しい! 以前の記事では初心者は模写コーディングするのが最も実践的なスキルがつくことをお話ししました。. 横幅は縦で3px~640px、横向きで480px~960pxが主流です。 スマホでは基本横幅は 3px でデザインしましょう。 スマホでのファーストビューのサイズは、縦幅は460pxにする事を推奨します。 ちょっと待った!スマホ用の画像は高解像度データを用意. 上場企業のサイトの横幅を調べたサイトです。ご参考まで → Webサイトの横幅まとめ.
18年版「Webサイトデザインの横幅サイズ」の結論!! 手っ取り早く結論だけ知りたい方はここだけでOK♪ PCは去年に引き続き 1000px前後 でOK! (960px,980px,1000px,1024px,1040pxあたりからお好みで) スマートフォンは 750px でWebサイトをつくる. パソコンでブログやウェブページを見ていると横幅が色々あるのに気がつきます。サイトによって幅は、バラバラです。 ブログの場合、横幅全体が800~1000ピクセルで、記事幅が500~700ピクセルくらいかと思います。記事幅で多いのは、600ピクセル代でしょうか。 何故、サイトによって横幅が. 最近のwebサイトの横幅は? 実は、最近のWEBサイトの傾向でいくと、横幅は 1050px以上 が圧倒的です。 それどころか、 横幅という概念がないサイト も増えました。.
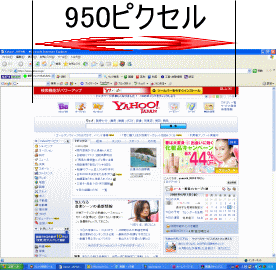
Webサイトのつくりは大きく2種類に分かれる 「Web・IT大手企業やイケてる企業」だけを厳選したWebサイトの横幅一覧 —————————— ① 固定幅 —————————— 900px : 人間 940px : NTT docomo / キノトロープ 950px : Yahoo!. WebサイトのWidth(横幅)の定義 Widthとは、Webサイトを作成する際に設定する要素の横幅のことを言います。 画像やタグなどあらゆるものの横幅を「Width」で設定します。 今回は、Webサイトの表示ページのWidthについて調査しました。. 一般にスマホ用のサイトを作成・表示するには、 横3ピクセル、縦480ピクセル で表示するのが決まり(?)になっ.
「Webサイト 横幅」などと検索すると未だに960pxのグリッドデザインを推しているページも多いです。 ただ、普段よく見るサイトのcontainer幅を調べてみて下さい。 ほとんどが 1100~10px、もしくはそれ以上の横幅まで対応 しているはずです。.

初心者のためのwebデザイン学習2 デザインデータの作り方 準備編 Krowl Magazine Web業界への転職に役立つメディア

Webサイトの標準的な横幅について

Webサイトのwidth 横幅 について 業界毎の主要webサイト調査結果 Web制作会社serendec

デザイナーがwebサイトを模写する際に見るべき8つの学習ポイント Tomoyuki Arasuna Note

Webページの横幅を指定する 人気ホームページが作れる簡単作成講座

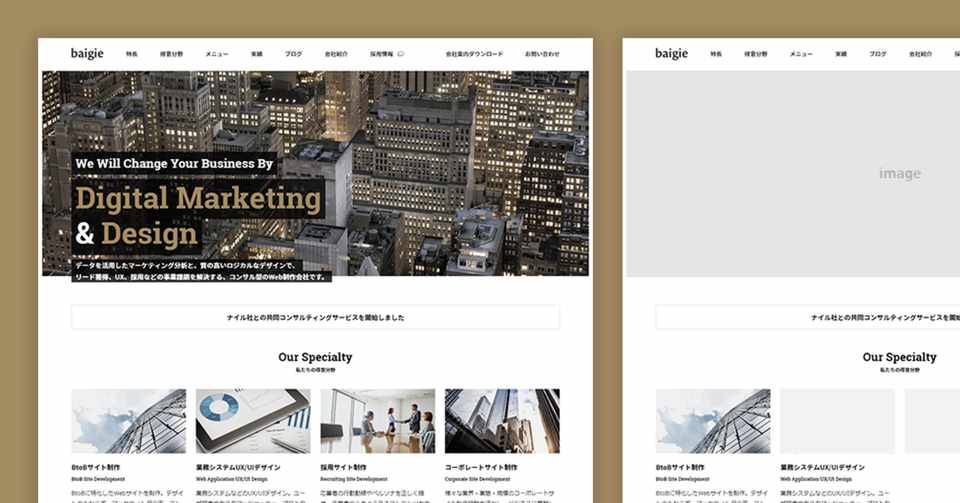
Webサイトデザインの横幅サイズ もう何pxか迷わない 17年1月版 Fastcoding Blog

13 Cssを書いてレイアウトやデザインを施す 後編 ハイファイブクリエイト

Webサイトをデザインするときに便利な計算ツール D Grip システム 制作部

18年4月版 もう迷わない Webサイト横幅サイズの大正解 Fastcoding Blog
ウェブサイト比較ツール

Webサイトのwidth 横幅 について 業界毎の主要webサイト調査結果 Web制作会社serendec

デザイン雛形が大幅増 横幅の選択肢を追加 無料ホームページ作成クラウドサービス まめわざ

最近のホームページの横幅は 世界基準に合わせてみよう Pop Bingo Web

Webサイトデザインの横幅サイズ もう何pxか迷わない 17年1月版 Fastcoding Blog

Webサイトデザインの横幅サイズ もう何pxか迷わない 17年1月版 Fastcoding Blog

ピクセルは何センチ Webサイトの幅 ピクセル からセンチ Cm を求める計算方法 Hpcode

最近のホームページの横幅は 世界基準に合わせてみよう Pop Bingo Web

Webページをマルチデバイスに対応させるには レスポンシブコーディングの仕組みを解説 Codezine コードジン

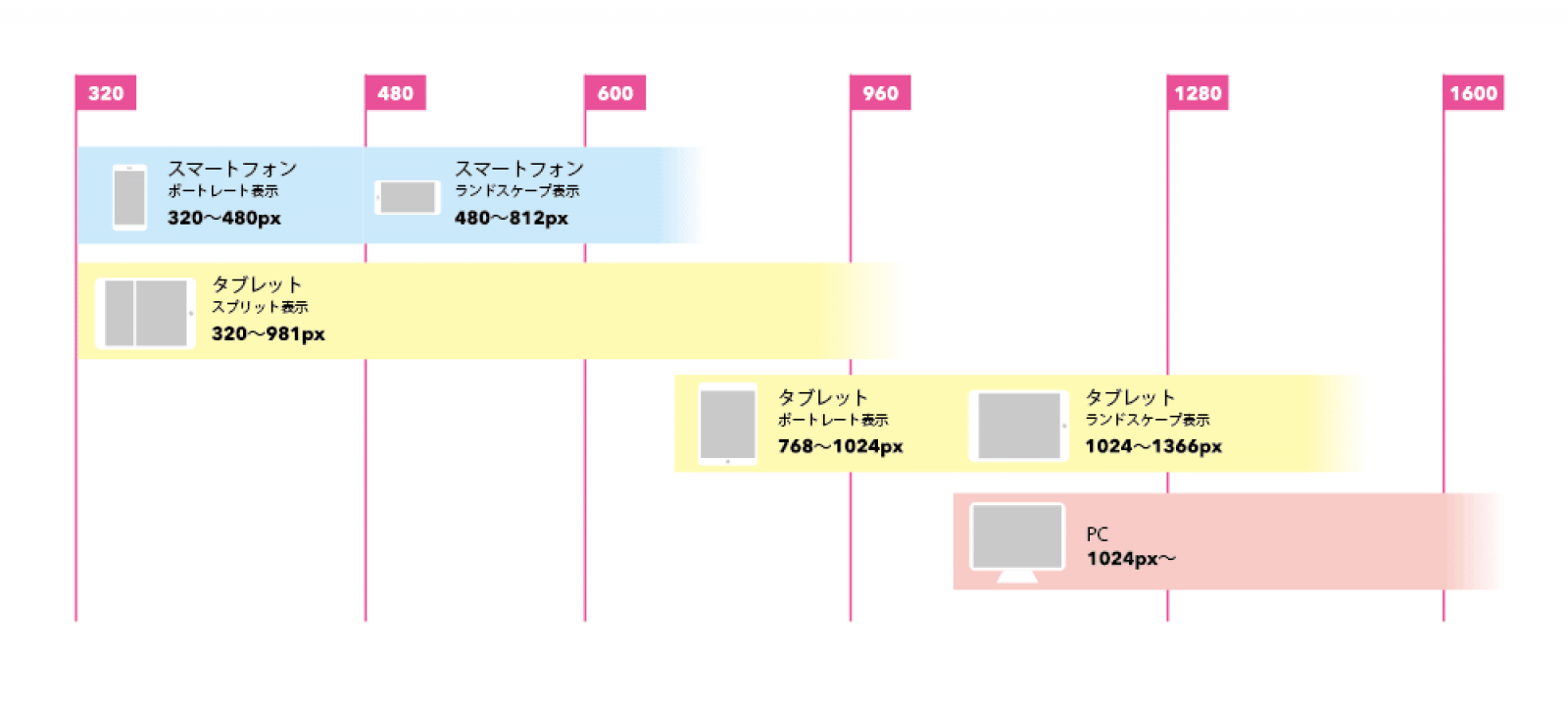
Webサイトのデザイン どのソフトでpc スマホ タブレット横幅サイズどれくらいって話 19年現在 Mdblog

年版 Webデザイナーが覚えておきたいwebデザインの横幅サイズを解説 Element

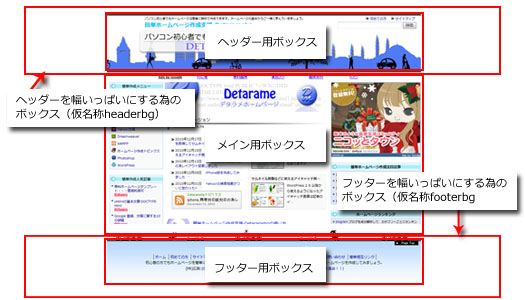
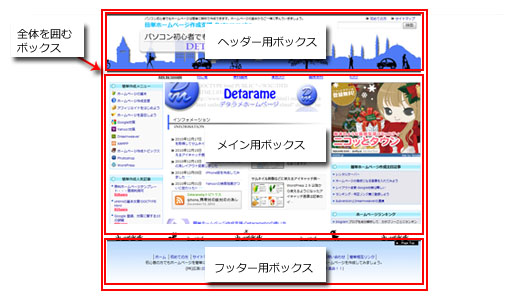
ヘッダー フッターをブラウザ幅いっぱいにする方法 簡単ホームページ作成支援 Detaramehp

画面横幅を900px以上にするメリットとデメリット 右端が欠けることに注意 ユーザビリティ実践メモ

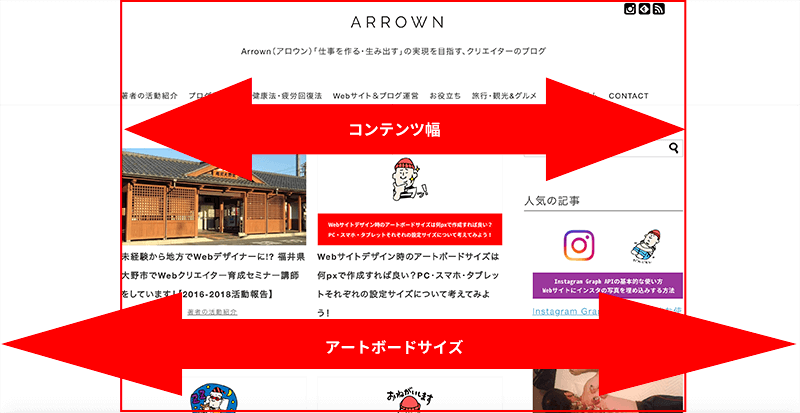
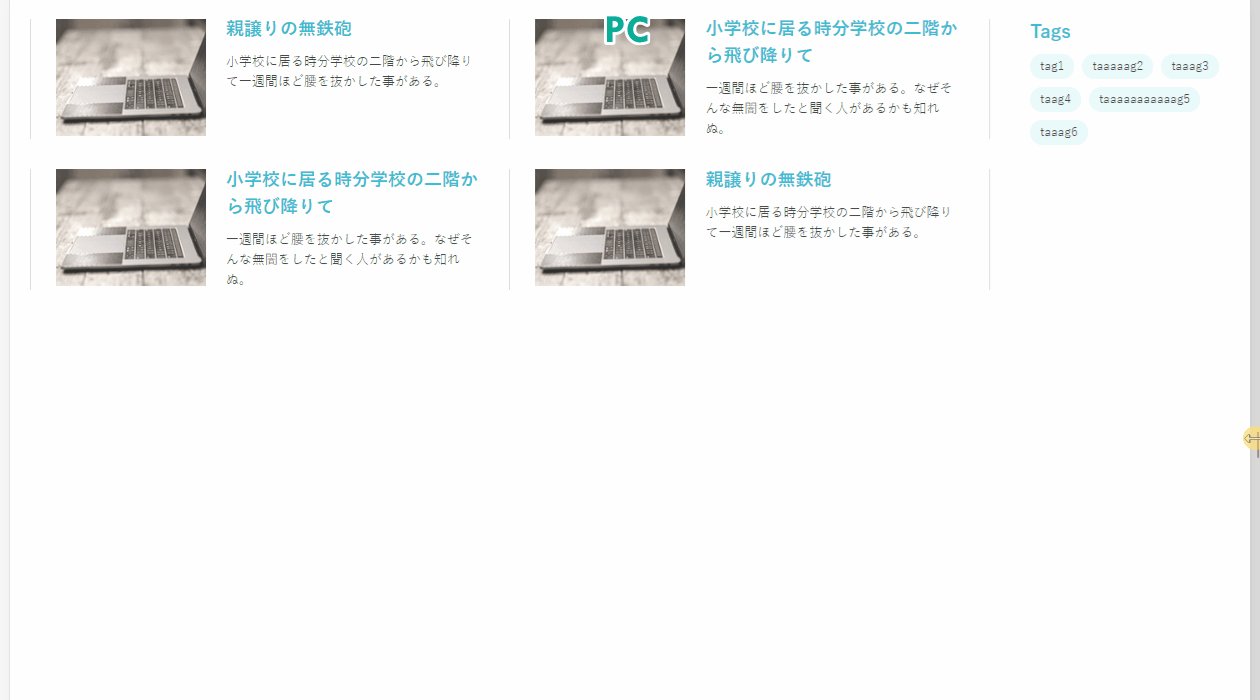
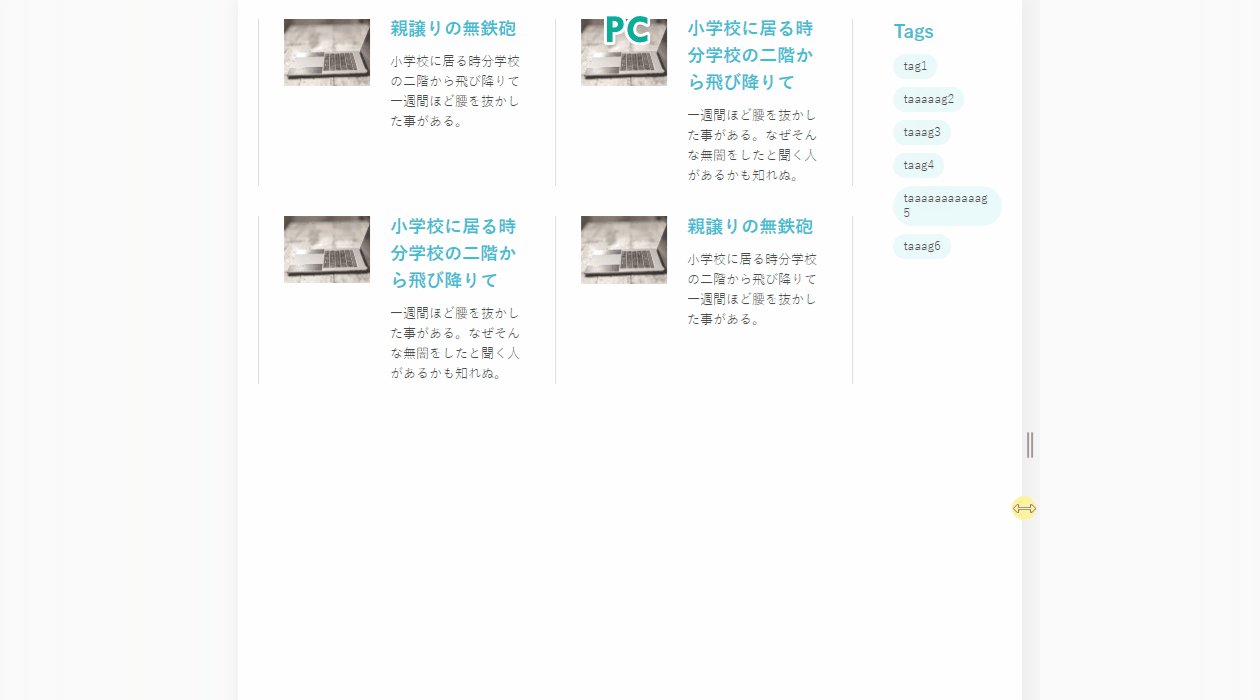
Webサイトのコンテンツ幅って何pxで考えれば良い 必要性も含めて考えてみる Arrown

サイト制作 Webサイトのベストな横幅は 改めてpcのブラウザ 解像度 を考える 外国人の彼女2 0

年版 Webデザイナーが覚えておきたいwebデザインの横幅サイズを解説 Element

Q Tbn 3aand9gct5ddkqme1vxdrn0v6zinopb0j8imynne5stw Usqp Cau

Webサイトデザインの横幅サイズ もう何pxか迷わない 17年1月版 Fastcoding Blog

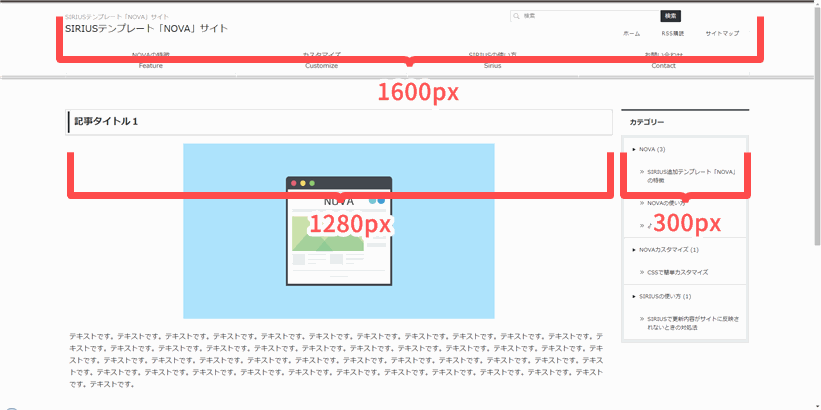
Siriusでテンプレートの横幅を変更する方法 Sirinova

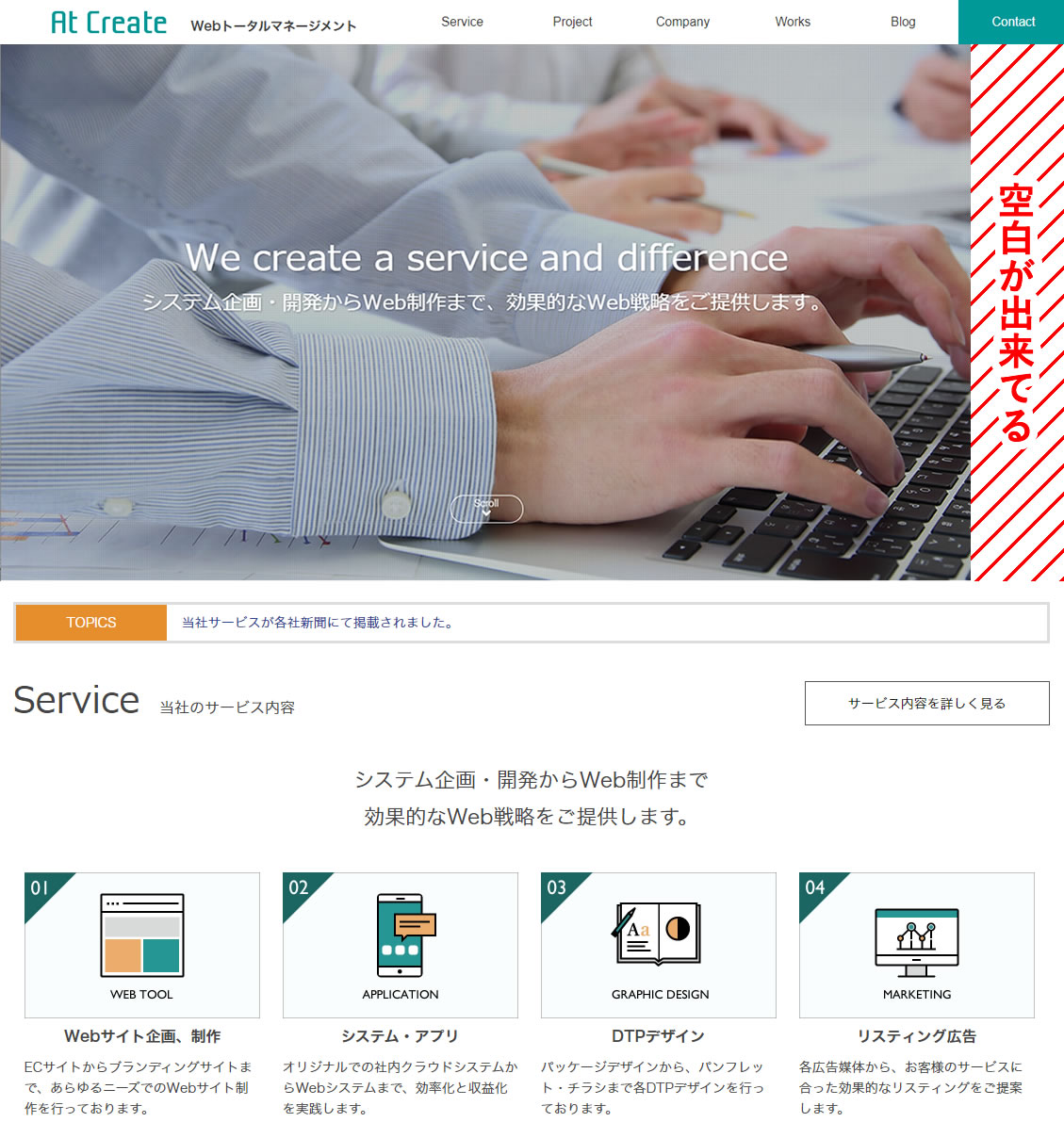
Ipadやタブレットでpcサイトを見るとwidth 100 指定が崩れている アットクリエイト スタッフブログ

年版 Webデザイナーが覚えておきたいwebデザインの横幅サイズを解説 Element

アスリートのit挑戦記 Webサイトの横幅について
デザインは8の倍数でできている 1 Pixel サイバーエージェント公式クリエイターズブログ

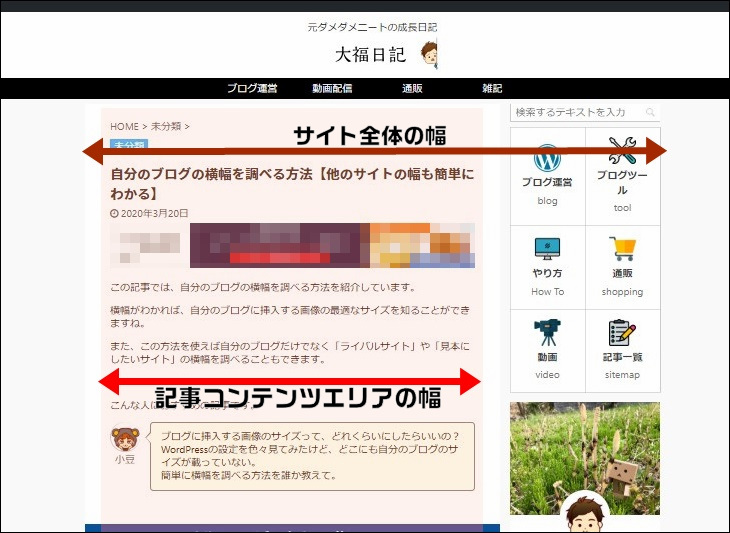
自分のブログの横幅を調べる方法 他のサイトの幅も簡単にわかる 大福日記

最適なwebサイトの横幅は Webcreater S Memo ウェブクリエイターズ メモ

都道府県ウェブサイトの横幅まとめ 平均5px Web Paroday

Webサイトの横幅のサイズはいくつが良い 何pxが最適なのかを徹底解説 Liibercraft リーベルクラフト

サイト制作 Webサイトのベストな横幅は 改めてpcのブラウザ 解像度 を考える 外国人の彼女2 0

ウィンドウ幅を狭めると背景が切れてしまう現象について Htmlとcss3 ホームページ制作のアテンド 長岡 新潟 Webサイト制作

年版 Webデザイナーが覚えておきたいwebデザインの横幅サイズを解説 Element

最近のホームページの横幅は 世界基準に合わせてみよう Pop Bingo Web

18年4月版 もう迷わない Webサイト横幅サイズの大正解 Webサイト Webサイトデザイン 転職

ページの画面幅を自由に調整する方法 ホームページビルダーの使い方 速習ホームページビルダー 1mouke Com ひと儲けドットコム

Web デザインの基準 企業サイトの横幅は何ピクセル

スマホ対応のホームページ作成 レスポンシブwebデザイン制作も対応 オフィス山家

最適なwebサイトの横幅は Webcreater S Memo ウェブクリエイターズ メモ

Webサイトデザインの横幅サイズ もう何pxか迷わない 17年1月版 Fastcoding Blog

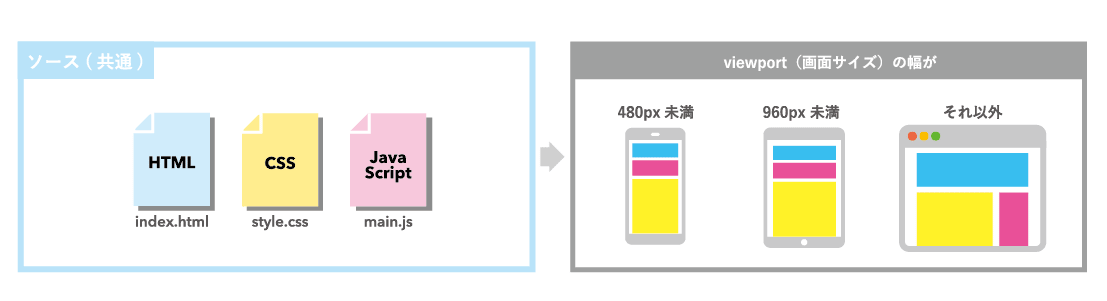
Webページをマルチデバイスに対応させるには レスポンシブコーディングの仕組みを解説 Codezine コードジン

ヘッダー フッターをブラウザ幅いっぱいにする方法 簡単ホームページ作成支援 Detaramehp

画面サイズのレスポンシブデザインはなぜ必要 対応が必須となったいま求められること Webデザイン これからどうなるの 全10回 Web 担当者forum

Viewportを理解して正しいレスポンシブデザインを設定しよう Tree

キレイに見えるwebデザインのサイズとは 最適な縦 横サイズを考察 Sheshares

Webサイトのスマホ対応方法 2種類の仕組みと特徴を解説

Webサイトのコンテンツ幅って何pxで考えれば良い 必要性も含めて考えてみる Arrown

コピペで済ませていませんか 改めて学び直したい Viewport のすべて Ferret

レスポンシブwebサイトのデバイス別チェック方法 Webデザイン Webデザイナースクール

ウインドウ幅に合わせて画像サイズを変化させる方法 ホームページ作成 All About

知っておくと便利 Webサイトを作るときに知っておくとかなり便利なサイト横幅の決め方 Technote

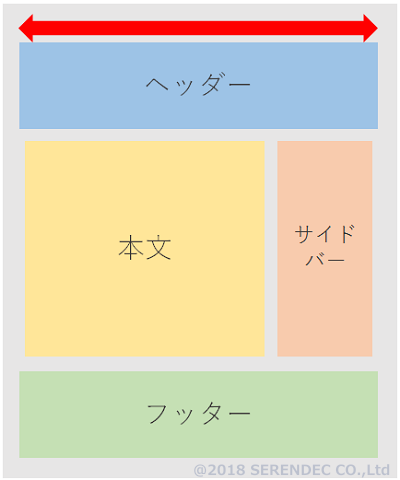
Web制作技術系 レイアウト分割の考え方と横幅 ホームページ制作9800円 東京 台東区のエグゼクティブクリエイション 反響重視のホームページ制作

Webサイトのデザイン どのソフトでpc スマホ タブレット横幅サイズどれくらいって話 19年現在 Mdblog

画面サイズのレスポンシブデザインはなぜ必要 対応が必須となったいま求められること Webデザイン これからどうなるの 全10回 Web 担当者forum

Webサイトを作る時の適正な横幅サイズ Web W0suzu

Wrapスタイルの作り方 さきちんweb

ファーストビューの高さは何pxにするといいの 直帰率を下げるための方法などについて説明します Tree

Html Css Javascript Facebook埋め込み レスポンシブ対応 ユリのブログ

Webサイトデザインの横幅サイズ もう何pxか迷わない 17年1月版 Fastcoding Blog

デバイスの画面サイズに合わせたwebサイトの必要性 一日一ヨクスル

Webサイトのwidth 横幅 について 業界毎の主要webサイト調査結果 Web制作会社serendec
Q Tbn 3aand9gcsehqsnhkccjaawndstkmbuu1cbcvwqzs2lt07su Pf1gkf2kvf Usqp Cau

Iphone用にサイトの幅と画面の幅を合わせるには
デザインは8の倍数でできている 1 Pixel サイバーエージェント公式クリエイターズブログ

Webサイトのwidth 横幅 について 業界毎の主要webサイト調査結果 Web制作会社serendec

初心者のためのwebデザイン学習2 デザインデータの作り方 準備編 Krowl Magazine Web業界への転職に役立つメディア

ホームページの横幅に迷ったらここを見れば参考になるかも 主要webサイトの横幅まとめ一覧 Pcあれこれ探索

年版 Webデザイナーが覚えておきたいwebデザインの横幅サイズを解説 Element

Webサイトデザインの横幅サイズ Zono Note

年版 レスポンシブ対応のwebサイトの横幅は何pxが最適 Ki Design Blog

ウェブサイトの横幅はどれくらいがいいのか 訪問者のブラウザサイズから考える Foxism

Ffblog Webサイトの横幅100 表示は 実は結構難しい 株式会社ksk

Webサイトのwidth 横幅 について 業界毎の主要webサイト調査結果 Web制作会社serendec

採用サイト制作 採用パンフレット制作 採用動画制作 クリサイ Creativeで採用を支援する

自分のブログの横幅を調べる方法 他のサイトの幅も簡単にわかる 大福日記

デバイスの画面サイズに合わせたwebサイトの必要性 一日一ヨクスル

なぜウェブサイトの横幅は960px で設計するのか まぐねっとのブログ ウェブサイト ウェブ デザイナー ブログ

Webサイトのスマホ対応方法 2種類の仕組みと特徴を解説

ウインドウ幅に合わせて画像サイズを変化させる方法 ホームページ作成 All About

Web計 サイトの横幅と余白の計算ツール Anote

Webサイトデザインの横幅サイズ もう何pxか迷わない 17年1月版 Fastcoding Blog

古臭くみえるhpについて アイフォース豊橋

Webサイト制作時の横幅 Mk2 Blog 西宮のwebデザイナー日記

ウェブサイトの横幅はどれくらいがいいのか 訪問者のブラウザサイズから考える Foxism

Webサイトの横幅のサイズはいくつが良い 何pxが最適なのかを徹底解説 Liibercraft リーベルクラフト

ファーストビューの高さは何pxにするといいの 直帰率を下げるための方法などについて説明します Tree

ウェブサイトの横幅が1000px時代に突入する ランサーズ社長日記

ウェブサイトの横幅はどれくらいがいいのか 訪問者のブラウザサイズから考える Foxism

webの今の横幅サイズトレンドをしろう スリーライトのデジブロ



